最近公司有个项目有电力图方面的图形编辑和可视化需求, 包括:
- 图元(设备、线、文字等)的编辑(拖曳,分布,组合)、保存、查找等操作.
- 图的编辑(拖曳,分布,组合)、保存、查找等操作
- 图与档案运行状态的联动
- 通过配置的档案信息自动生成监视图形。
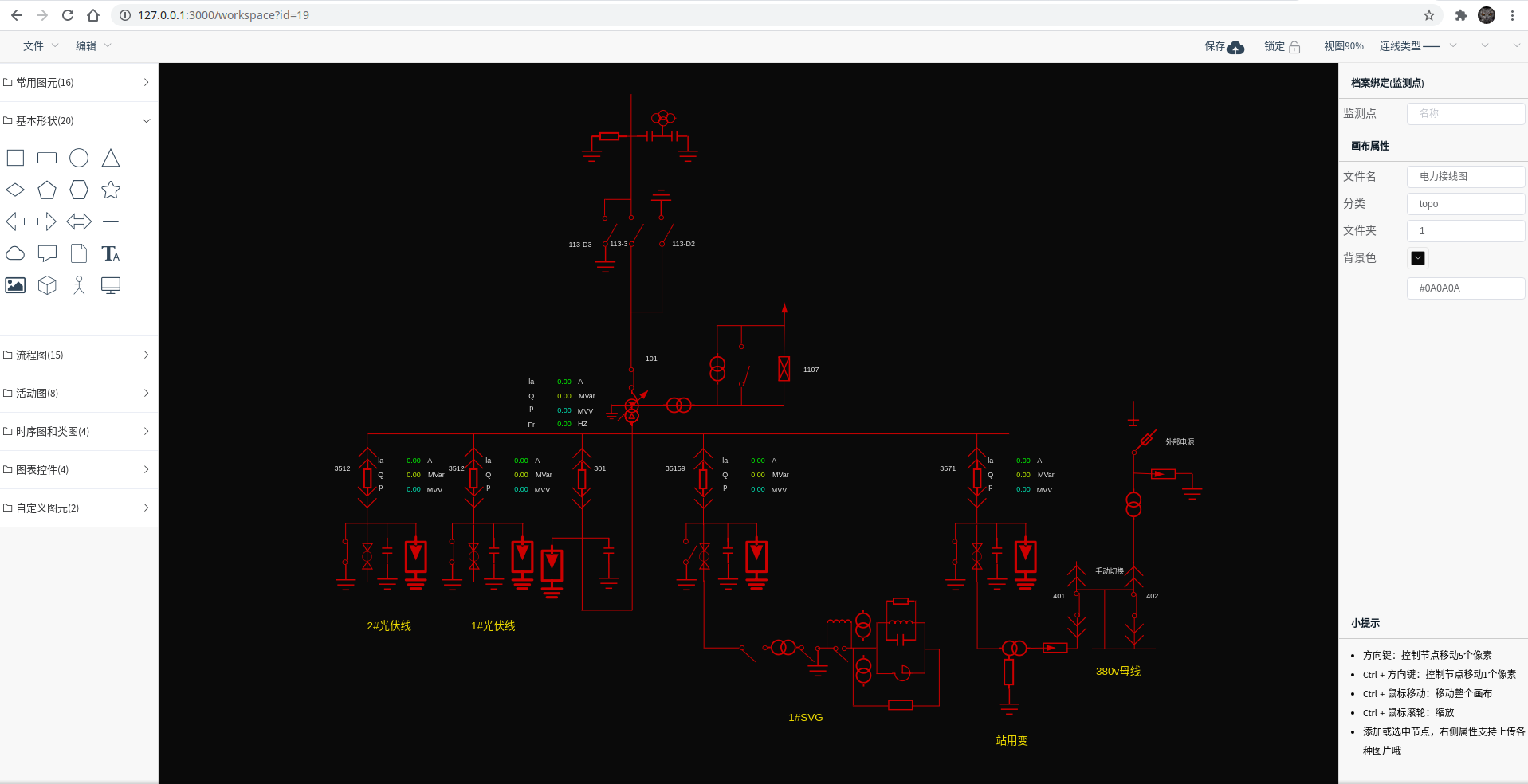
我做了一些调研并基于此做了一些开发工作, 目前还算成功,把调研过程和成果简单分享一下。
调研
支持现代浏览器(chrome, firefox), 不支持 ie8 和 ie11 需要: 2d, canvas, webgl, 画布状态, 不需要: 3d, 碰撞检测, 游戏引擎
主要考虑流行度成熟度(star), 商业友好(license), 特性满足需求, 生态好, 学习成本低(文档好)。 经考察, 最终选择 topology 这个开源项目, 加 nuxtjs 实现.

开源软件
学习和开发成本, 自有产权
-
topology, 可视化在线绘图工具, 2.7k star, license MIT 基于开源内核实现的绘图编辑器topology-vue 使用指南
-
X6 是 AntV 旗下的图编辑引擎, 1.6k star, license MIT antv家族
-
pixi.js, The HTML5 Creation Engine, 32.4k star, license MIT
-
https://github.com/fanrax/circuitDiagram, cli 开源, web 编辑器不开源, 网站上有很多不错的元器件图 https://www.circuit-diagram.org/circuits
-
mxGraph, client side JavaScript diagramming library, 6k star, license 未知, Archived
-
基于VUE的web组态:组态,拓扑图,拓扑编辑器, 0.2k star, license MIT
-
http://www.jtopo.com/demo/statictis.html, 没仓库, 文档欠缺, 示例 https://github.com/wenyuan/jtopo_topology
-
Powerful SVG-Editor, 4.2k star, license MIT
-
the SVG Editor, 1.9k star, license MIT
商业软件
内置组件, 开箱即用, 收费, 无产权
-
qunee 一套基于HTML5的网络图组件, 授权给单个项目、单个域名、含半年支持和升级服务, 永久授权 ¥30,000
-
ThingJS 是物联网可视化PaaS开发平台, 1个在线开发VIP(年) + 1个项目离线部署(永久), ¥15,798
-
https://gojs.net.cn/index.html, 单个开发者授权, 终身授权,仅限一个开发者使用, ¥23,067
-
https://www.hightopo.com/demo/electric-bling/index.html, 价格未知 HT for Web 表单手册